Good afternoon!
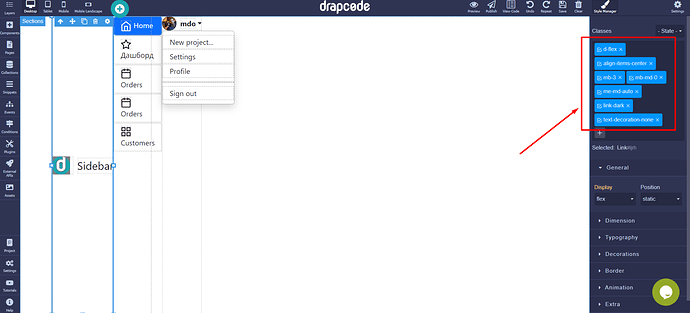
Where can I see what classes are made up of in the Style Manager? I load element templates (for example dashboard) and see that elements already have some classes in them. But I don’t know their construction, what visual settings do they give to the element? Where can I see a list of classes that are used in templates? I noticed that these classes are somehow built into the platform and override the custom settings of the element. I can’t change some settings (like the background color) unless I remove the class responsible for that setting… But I don’t know which classes to delete.
1 Like
Hi @alcompstudio,
All the classes which we use are from Bootstrap 5 UI Framework so all the style is getting added from this CSS library.
If you know some of the Bootstrap CSS then all these classes are very straightforward but if you don’t know then there are 2 ways to see their details:
1.) by Inspect element of the browser window while previewing the web app and hovering on that particular html element.
2.) by lookup of the css class in the Bootstrap docs Get started with Bootstrap · Bootstrap v5.3
We have added in the roadmap to show the style these classes are adding and hopefully you will be able to see it from the builder itself sometime in the future.
Hope this helps.
Thanks.
Hi, @vishsahu ! Thanks for your reply!
My problem is that I’m not very familiar with Bootstrap frameworks and CSS components. I’ve heard of it, but haven’t worked closely with it. I see that there are so many pre-made CSS styles out there that carry underneath some visual customization, it would take a very long time to learn everything.
The dilemma is that I don’t yet understand how I can best start building my application. If I take the quick way, I can use pre-built templates. But they have their own built-in Bootstrap styles, which an inexperienced user would be better off not touching, and will have to put up with the existing design. The long way is not to use templates, but to do the customization in-house, using the built-in element parameters (dimensions, layout, typography, decorations, etc.).
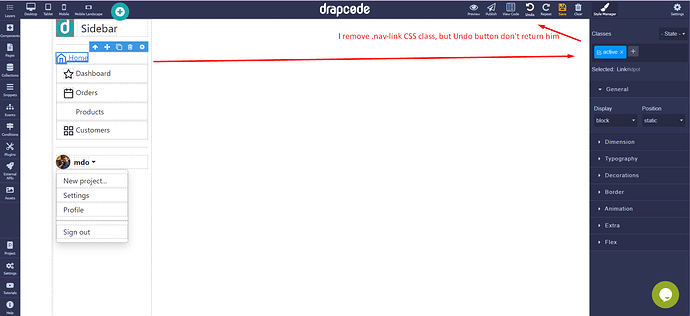
I tried adding a Dashboard template and deleted a style, but now I can’t get it back through the Undo button (not sure why it doesn’t work). And if I don’t know the exact name of the style, I have to re-add the dashboard template to restore the lost style.
Style hints would be a very good help, but it would also be better (maybe also in future) to offer for each element from the template a version of its appropriate in this particular case, style. For example in a drop-down list. That is, if it’s a navigation link in the menu, then when you click on “+” in the style window user is offered a choice of suitable style for navigation link design, etc.
I do not know how difficult it will be, but very convenient for developer without code. After all, codeless platforms are designed so that no-code developers (like me, for example) don’t care about having a deep knowledge of coding. 
1 Like
Hi @alcompstudio,
We have noted your point and will prioritise the feature of showing the styles of the class like you mentioned. I can understand the issue you are seeing.
For the undo button, the CSS class does not get added after removing using Undo and its an open issue for our team to look into it.
The good thing with Bootstrap is that you don’t have to design everything from scratch and you can use ready-made components like in this video:
They have 100s of ready-to-use UI components Examples · Bootstrap v5.3 which you can use as it is as per your use case and then can modify locally in the DrapCode builder as in the above video.
There is definitely some learning curve to understand Bootstrap UI but trust me it is very easy and worth it as it will open immense possibilities for you to control all the UI of your application globally using CSS and then you can build responsive UI for your application without any issues and it will upgrade your skillset as well 
Thanks.
1 Like