How to add two type of text in link box
Hi,
When you want your text to be next to each other in a link box, you need to set 4 styles as given below:
Drop the Link Box Component and then drop 2 text or header components inside it. Increase the width of the link box component, so that you can easily drop the text or header components inside it.
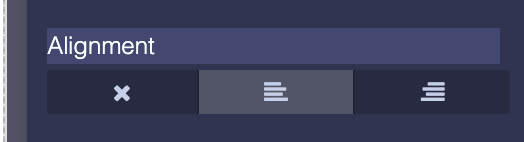
#1. Set the Text/header Component as Left Aligned.

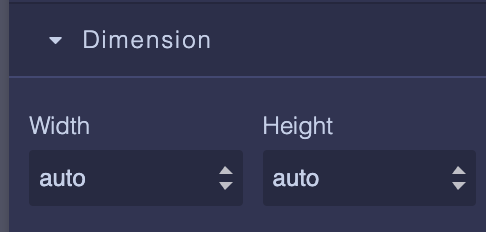
#2. Set the Width/Height as Auto

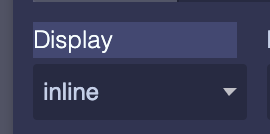
#3. Set the Display as Inline on the Heade/Text Component

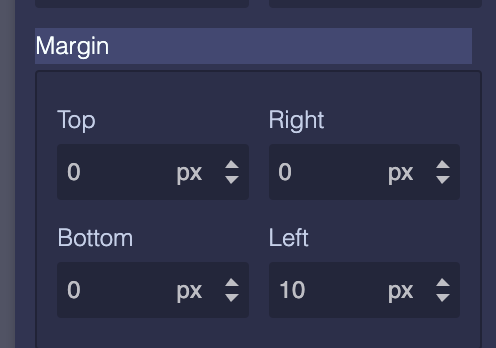
#4. Set space between them by adding margin left/right (optional)

This will add some horizontal space between them.
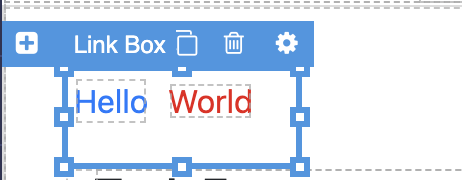
Your component will look like this:

While preview or publish, it will look like below: and obviously it will be clickable.

it’s working , Thanks