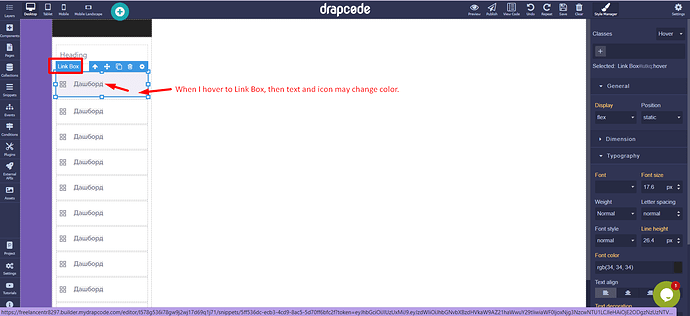
I have a Link Box element (container), inside which there are Text and Icon elements. I want the color of the Text and Icon to change when hovering the mouse cursor over the Link Box. That is, that the color changes not when you hover over the specific Text or Icon, but it is when you hover over the Link Box. Now I can do it with the Hover event, but it will only work when hovering over the current item. And I need to hover over the “parent” container.
Hi @alcompstudio,
I think this will work only with custom CSS as you want to change the color of child elements on hover of Parent element.
As of now the hover property gets applied to the selected element and not on the child element.
If you see issues writing the custom CSS, then I would suggest you apply some class to the Link Box and we will provide you that 2-3 lines of css which will change the color of the text and the icon under that Link Box.
Thanks.
Hi @vishsahu,
I have the same question: have a link box and a text inside it. Is it possible to change the color of the box/text when is clicked by an user? If yes, how to do that?
Thanks
Hi, @vishsahu !
Thank you for your response. I’m not really interested in using the feature I mentioned in the subject of the post at the moment. I just wanted to know if there are tools in Drapсode to make such functionality. It’s just that other platforms have such a simple feature, I thought there was one here as well, I just didn’t notice it. But since there’s no built-in custom functionality (you have to do it through CSS styles), then I’ll know. Maybe I’ll look for some other way to achieve the desired effect.
But I wish, of course, that in the future you’d include such a feature through conditional links of parent and child elements in the UI designer. It’s very convenient and opens up more possibilities for web application design.
Hi @Anton,
Yes, it is very well possible. Just change the state of the link-box to hover or click and then choose whatever effect you want to apply to that text/box and it will be applied.
Here is a quick video for the same:
Hope this helps.
Thanks.
Hi @alcompstudio,
Looks like the feature you are trying to use, works well in DrapCode. Sorry, I misunderstood it initially.
Basically to have the text color changed on the hover on the linkbox, just set the Hover property of Linkbox and then select the text/icon and change it color to whatever you want it to.
It will then change the color of the text/icon on the hover of the Linkbox. I just tested it on a project and it is working fine.

Hope this helps. Let me know if you see any issues doing this.
Thanks.
I’m having trouble doing this… I must be doing something wrong, below is a video of what I’m doing
Can you tell me more about what to do? How did you get this to work?
Let me send you a quick video tutorial for this.
Hi @alcompstudio,
Please find the steps which i have done.
Let me know if you still see any issue doing it.
Thanks.
I checked, but it is most likely that you are involuntarily capturing a text element when you hover your cursor, because the size (height) of the Link Box itself is small. And if you increase the height of the Link Box container, it still does not work this way. You need to place the cursor directly on the text to trigger the hover condition. Below is a video
So, I suggest adding such a feature to your platform functionality (in the future) ![]()
Hi @alcompstudio,
Yes, i got the issue ![]() It worked in my use case somehow where width/height is matching somehow that of Linkbox, without realising my mistake.
It worked in my use case somehow where width/height is matching somehow that of Linkbox, without realising my mistake.
Sure, i will get this added in the roadmap as to apply styles with dependency use cases like this. Need to check how others are doing it ![]()
So as of now i can see the custom CSS as the only option.
Thanks.
Thanks @vishsahu.
By the way, is there any posiblity to copy style (such as, color, state, alignment…) from one component to paste on other component?
Hi @Anton,
As of now there is no feature to copy the style from one component to another. We do have it in the roadmap but not immediately.
If you want several components to have the same style, the best way is to write a CSS class and control all the styles from there and apply the same CSS class to all those components. This way if in the future you have to change something, then just change it in the CSS class and it will get reflected across all the components and the UI will be consistent.
Hope that helps.
Thanks.