My requirement is to trigger a print page option on a button click as we can do it using the key combination Ctrl+p. Please help.
1 Like
Hi,
Adding a print button is possible via custom Javascript and is very easy on DrapCode.
Below are the steps to do it:-
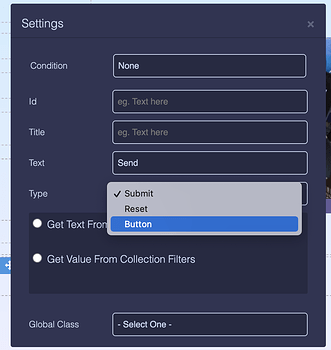
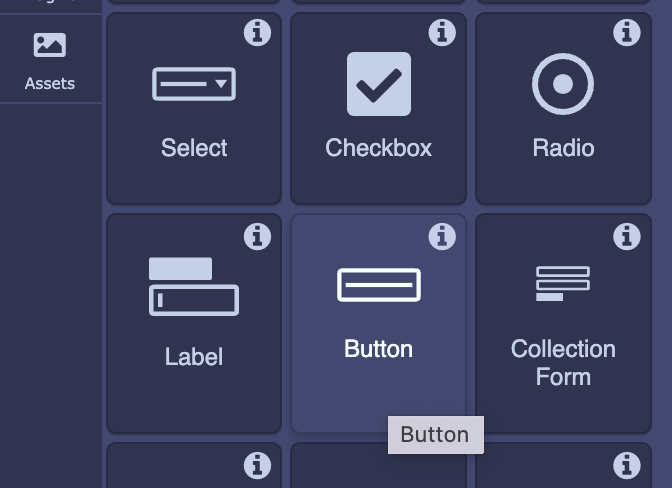
Step 1: Drop the Button component on the page

Step 2:: Change the type from Submit to Button
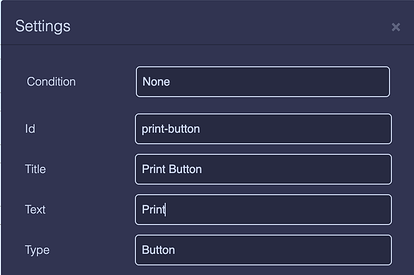
Step 3: Provide the Id to attribute the Button Component
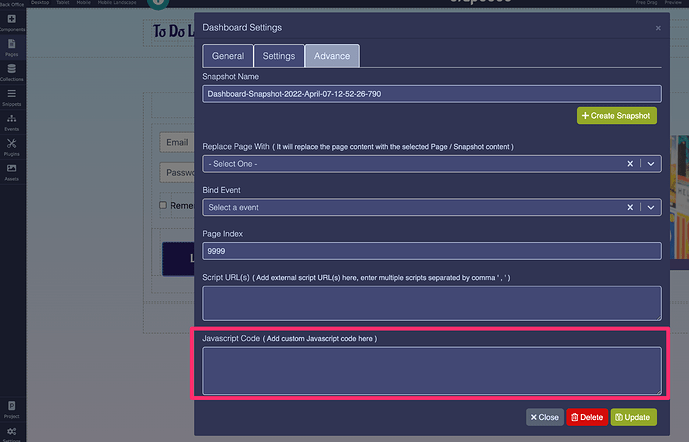
Step 4: Go to the Page Settings > Advance > Javascript Code
Step 5: Add the Custom Javascript code in this Block
Please make sure to replace the button Id in this code correctly.
const printBtn = document.querySelector(’#print-button’);
$(printBtn).click(function() {
window.print();
});
Step 6: Click Update button
So that the changes get saved with the page.
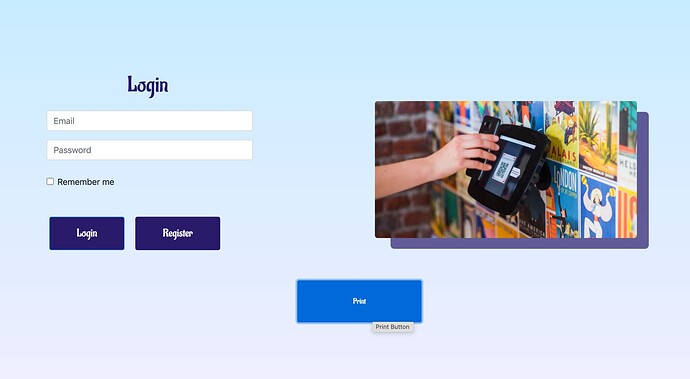
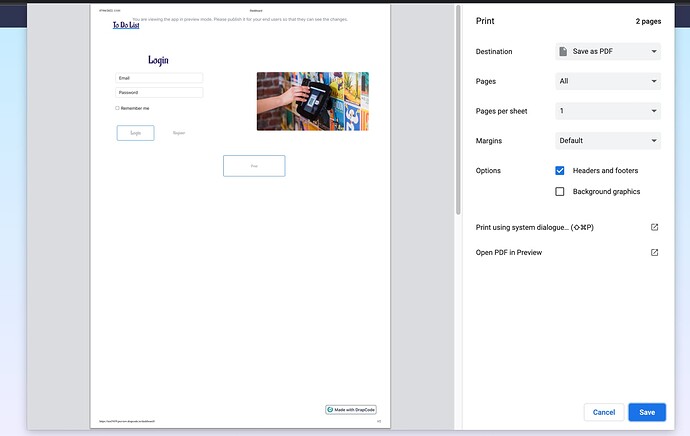
Step 7: Open the page in the Preview or Published mode
Step 8: Click the Print Button
And you will see that it has opened a prompt asking you to Print the page or save it as PDF.
Hope this works ![]()
3 Likes
Awesome! Thank you. ![]()
It did not work for me.
HI @Mark Can you please check if you given the correct id of your button?
Or may be if you can paste the code here and the page link, then we can help you what could be wrong.