Dear Vishal
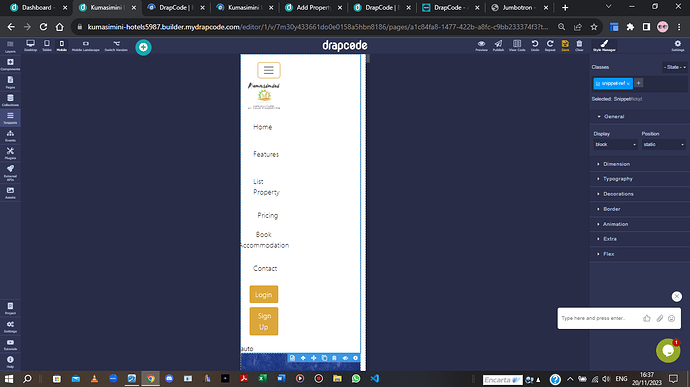
I am trying to set up the app to work on smaller screens including mobile. What I have noticed is that the Navabar totally disappears when viewing the app on my mobile phone and I have no access to the menu. The navbar toggle icon does not do anything when clicked. When setting up the navbar snippet I dont see the Navbar Toggle Icon yet it appears when I reduce the screen size. I have looked in the documentation and I dont seem to be seeing it anywhere.
Where do I find it and how do I set it up to function as it should on small screens?
Thanks
You can check all the options of the mobile menu bar from the Layer manager in the left.
Layer manager will show all the items in the menubar.
Thanks.
Ok. Thanks Vishal. Let me try that.
Hie Vishal
Sorry for getting back to you this late on the same issue. The Navbar toggle menu is still not showing the menu items in mobile size screen. I have noticed there is not much I can do o I am failing to see something. Please help
Thanks
Hi @WillieMak
This could be the issue because you are on a older template (built in Bootstrap 4). Can you try upgrading the project to Bootstrap 5 from the settings and see again?
Thanks.
Hie Vishal
It’s actually on Bootstrap 5.
Ok. Can you try drag and drop the Navbar again?
Hie Vishal.
I have done so, and seems to remain tbe same.
Thanks
Ok. In that case i will have to get it checked.
1 Like
That would b great. Thank you Vishal.