Hello! I have 2 questions:
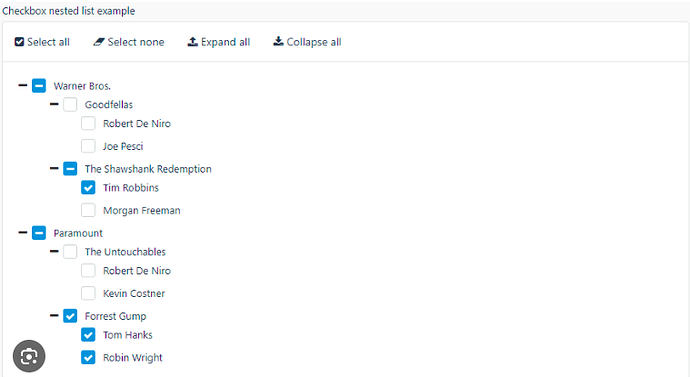
- Is it possible to create a dynamic nested list of checkboxes in Drapcode? I am planning to create categories and subcategories in the database, the user should be able to select both the main category and subcategory. The user’s selection will be stored as an array in the database. Example in the screenshot.
2.How can I disable a field or checkbox depending on some condition? For example, if the user has the value true in the validated field of the database, then he has the ability to check the checkboxes, if false - not.
1 Like
Hi @codeorlov,
For #1, i don’t think there is a ready-made way to do this.
For #2, we have the support of conditions where you can show/hide the checkbox/form fields by comparing the values from User, Tenant or any collection as per your use case.
Thanks.
Hi, @vishsahu! Thanks for response.
- What alternative does Drapcode offer? Is something similar possible in the future?
- This is not exactly what is needed, all form elements such as input, checkbox should be able to be disabled. Bootstrap 5 Checks and Radios Disabled - GeeksforGeeks
1 Like
Hi @codeorlov,
For #1, you can use custom code for now (html/js code). In future we plan to add nested forms like this, but not in the immediate roadmap Or if this requirements comes up from any of our existing users.
For #2, Yes the enable/disable will be done for all form elements and not just for checkboxes.
Thanks.