Hello,
I have a page that is bound to a collection. The collection has a reference field that has multi-select enabled, so it contains a list of objects. I want to be able to display the entire list but I don’t know what component to use for it. Below are some screenshots of my project:
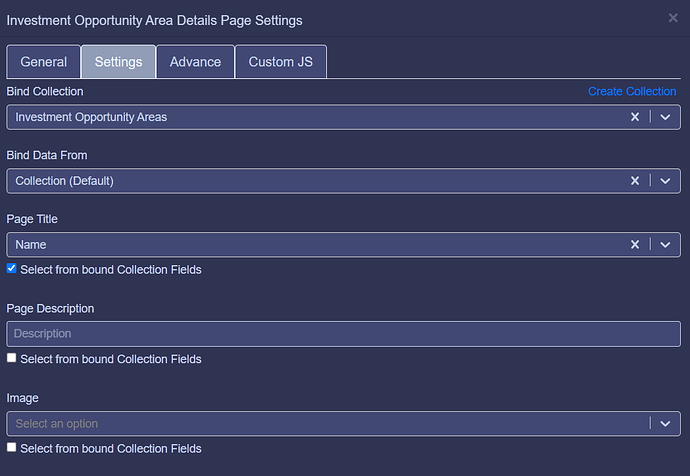
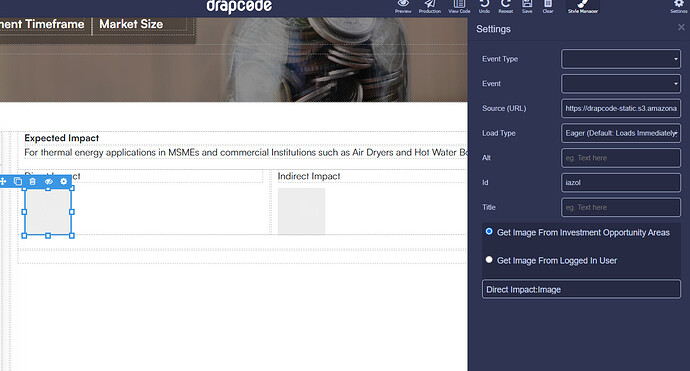
Page settings:
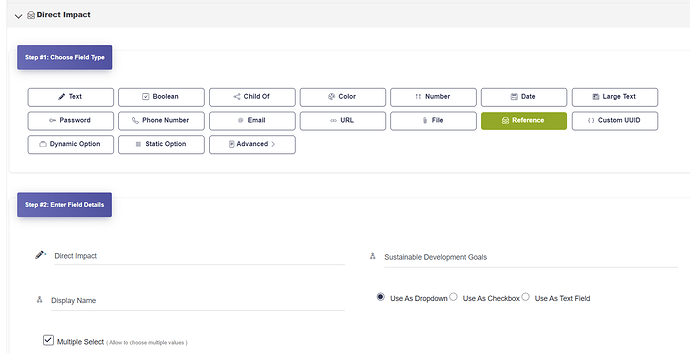
The multi select field I want to display on the page:
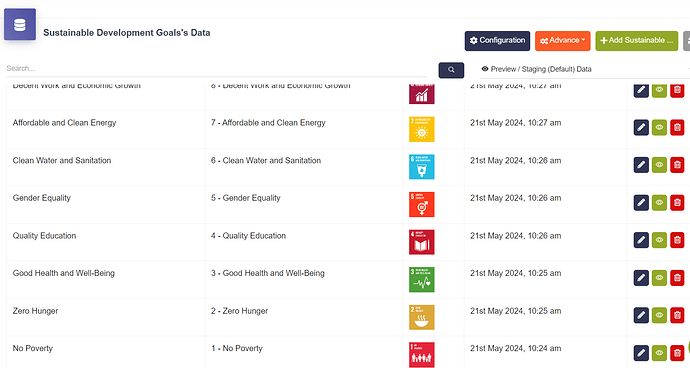
The reference collection data that I want to display (I want to show the images):
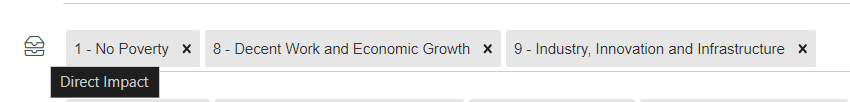
Value of the collection field that I’m displaying (3 items):
My current approach, using an Image component and binding the field to it:
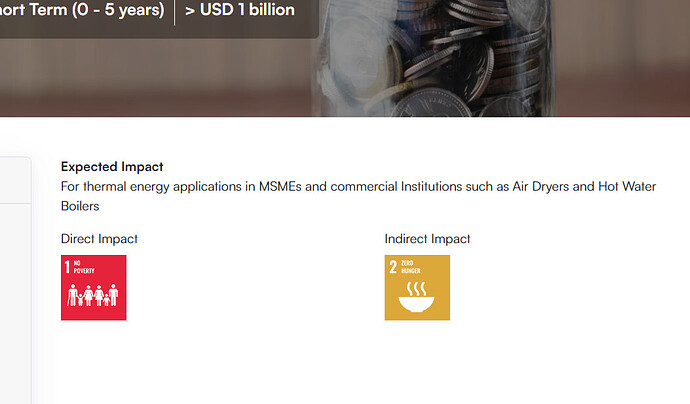
Output: it only displays 1 item in the list, but the expectation is 3 items
Is there a way to display a list of data this way?
Hi @RChester,
This is a very straight forward thing to implement in DrapCode.
Since you already have collection binded to a page, then you can display the list of multi-select reference fields using Data Table or Data Group (cards).
Just drop the data table/group component and then choose the Get Value from Collection (binded to the page), then you will start seeing the options to select the multi-select reference field to display their values.
Please let me know if that works.
Thanks.
Hello @vishsahu,
I tried using a data group for this and I was able to get it working as I want it.
Minor question, is it also possible to remove/minimize the loading animation that comes with using a data group?
Thanks!
Hi @RChester,
Glad it worked for you.
For changing the loading behaviour of the data group, you can choose the style from the options we have.
Below is the video tutorial for the same.
Thanks.