Hi @vishsahu !
I continue to learn your platform (I hope I’m not boring you with my questions, I will have a lot of them  - but it’s all to improve your platform, I have a lot of experience with different no-code platforms).
- but it’s all to improve your platform, I have a lot of experience with different no-code platforms).
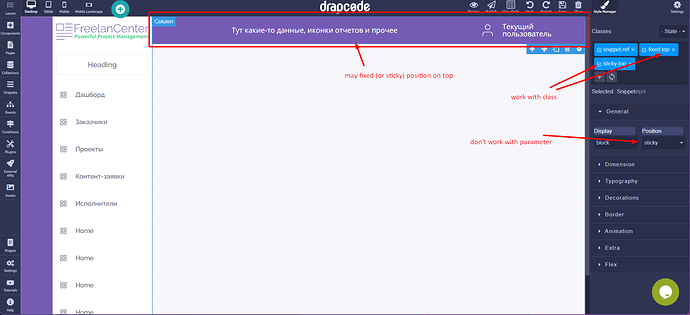
This question came up. I want to fix the Snippet with the navigation menu at the top. I’ve tried using the “Sticky” option in the settings to do this, but it doesn’t seem to work as intended. In the application page view, the desired item is not fixed at the top, it still scrolls along with the page.
I found special classes in the Bootstrap documentation
If you apply them to the element, everything works. But I still wanted to be able to use the built-in for this parameter, since it exists. Or maybe I’m doing something wrong?
One more thing. In result view (testing) mode, there’s a panel at the top of the page with an informational message
It interferes with the page design visually in some cases (in particular, fixing the navigation menu, which is just hidden behind this panel). Is it possible to make it possible to remove/hide this panel (add a button to close the panel) ?
1 Like
Hi @alcompstudio,
Please don’t worry and ask as many questions as you have. It definitely helps us to improve the platform by getting the excellent feedback from a pro like you 
We never focussed this much on the design but all this is making sense now.
For your question regarding ‘sticky’ thing, yes Bootstrap Classes is the right approach to do it for now.
Previously we were on Bootstrap 4 version and have recently migrated to Bootstrap 5 and looks like this stopped working and hence some of these things needs to be fixed and we are fixing them as soon as we are encountering them. This one will be fixed soon. Thanks for pointing it out.
For the bar which you are seeing while previewing your application, we do have plans to add few features on it (like accessing session variables/cooke data and see the browser storage values/JSON path etc). But yes it is a good idea to let user close the bar if needed and we will get that added.
If you want to view the application page without that bar, then you can publish the application and view in the Publish/Live mode and that bar will not appear as it is meant only for preview.
Hope this helps.
Thanks.
1 Like
Thank you for your response! Glad to contribute and help develop the platform!
1 Like
![]() - but it’s all to improve your platform, I have a lot of experience with different no-code platforms).
- but it’s all to improve your platform, I have a lot of experience with different no-code platforms).