this is the custom java script code added in the page. this is the project url :https://mezaberp7585.builder.mydrapcode.com/
Hi @shahabas,
Can you please send the Preview or Production URL of your page?
Also, please send the JS code which you are using?
Thanks.
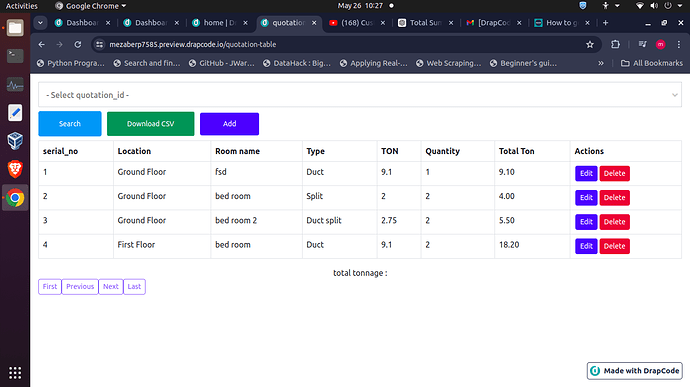
this is the preview of the project : https://mezaberp7585.preview.drapcode.io/
<script>const calculateSum = (data, columnName) => {
let sum = 0;
data.forEach(item => {
sum += parseFloat(item[columnName]) || 0; // Handle possible NaN values
});
return sum;
};
const displaySum = async () => {
const data = await fetchData();
const sum = calculateSum(data, 'Total Ton'); // Replace 'quantity' with your column name
document.getElementById('im2z4').innerText = `Total Sum: ${sum}`;
};
// Call the displaySum function on page load
window.onload = displaySum;
</script>
i have created one derived column named as total ton , at the end of the data table i need the sum of the entire column(total ton)
@shahabas Seeing few issues with the code. like “SyntaxError: Unexpected identifier ‘fetchData’.”.
Also, please add some wait after page load event because the data tables loads after the page has loaded.
Thanks.