Hi. Anyone know how to create Search form with Select/dropdown and Radio button as in attached imade below:
Any tutorial video for that?
Thanks for any help.
Hi. Anyone know how to create Search form with Select/dropdown and Radio button as in attached imade below:
Any tutorial video for that?
Thanks for any help.
Hi @Anton,
This is a regular Collection Form component and nothing else. While creating the collection fields, you can mark them as radio buttons, checkboxes etc and the form will appear like this.
Thanks.
Thanks Mr. Vishal. Actually In the collection I already created a static option radio field with 3 status options: all, used, unused. I want to use radio button in the search form so that when an user click on one of the options, all items marked with that option will be shown in the grid.
And the questions here are:
Hi @Anton,
We have a component called Search Form, which will take all these values and send the user to the next page and pass those values to the list page (with data group or data table), and it will pass all the search form parameters and show the relevant result.
Let me see if there is any tutorial available for the same.
For thr radio option, you can try setting their width to 33% or apply css so that they all come on same line.
Thanks.
Hi @Anton,
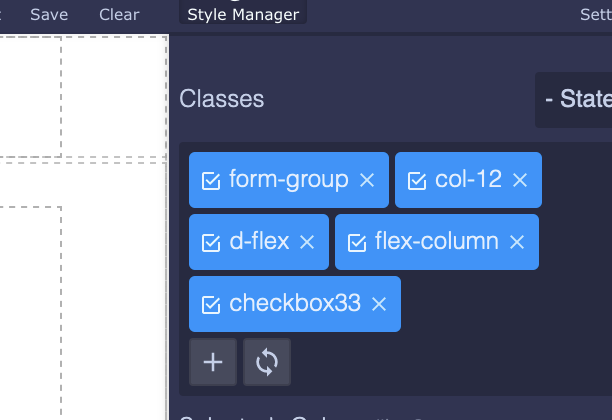
Below is the screenshot of how to create a custom CSS class and then apply the same to the Checkbox component.

Thanks.
Perfect! Thank you very much @vishsahu.
By the way, how can I make all 4 options of the checbox/radio to lie in a single row/line only?
Regards,
You’re welcome.
To make it 4 in a row, just change the percentage from 33% to 25% in the custom CSS code which we have added.
Thanks.