Wow! You’ve got a LOT of Video Tutorials. I like that they’re short and usually cover one topic. This makes it easy to find just the right one, and get my question answered quickly.
That is, most of the time. It was easy to create a Data Group, then placing a Card Element within. There I have a Text field and an Image field. At the bottom of the settings for each of these fields, I selected, Get Image/Text from Collection to bind the data. Works great! Took just a few minutes.
But all my Collection data displayed vertically. And very large at that. Even though I set the minimum and maximum image size to 300 px. (Odd?)
I’m trying to use FLEX on the Container to wrap 3 or 4 Cards the width of the screen. I’m just guessing there’s a video on how to do this. Though… I can’t seem to find it. What video(s) should I be watching?
Thanks for your assistance. I’ve tried MANY noCode platforms. I like DrapCode the best!
Hi @Townsend
Thanks for the kind words.
We do have a very specific tutorial for this, but it is not published it yet. Let me see if we can publish it today.
In the meantime, you can check below video as it may also be relevant for the issue you are seeing.
Thanks.
Yes. I have watched that Components Positioning video a couple of times.
When you get some time. Thanks! I’ll check back on that.
DrapCode Recently Uploaded Videos.
Hi @Townsend ,
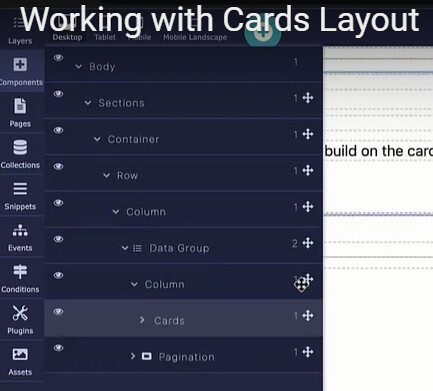
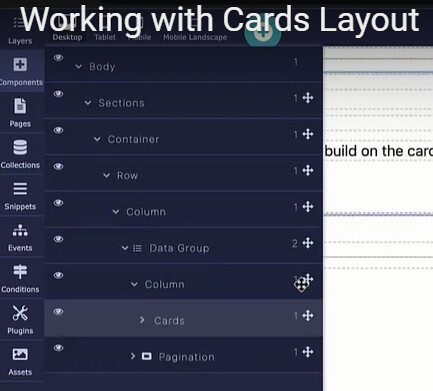
Below is the video tutorial explaining the cards layout functioning, with 1 columns, 2 columns, 3 columns, and 4 columns layouts explained using Data Group component.
Please take a look and let me know if you still see any issues.
Thanks.
Found that video, Working with Cards Layouts. Thanks! That’s just what I needed.
Good thing youTube makes it easy to start and stop the video – jumping back and forth, and even to increasing the resolution. Love that little Clear button. Instantly deletes everything. It took me quite a few tries to get it right. But now that I understand how to this works, I can build the whole thing over again in less than 5 minutes.
Wow! Once learned, this DrapCode offers an amazing level of productivity!! And… I’m saying that after hands-on evaluations of over a dozen no-code development platforms.
Note: In this case, I forgot to ad that Column inside the Data Group.
Then everything worked fine.

1 Like
Cool. Please let me know if you see any other issue.